This blog presents detailed steps for creating an ASP.NET Core 6.0 reporting web application that displays SSRS RDL reports using the Bold Reports ASP.NETCore Report Viewer.
The Report Viewer is a web-based component for visualizing data in meaningful ways and exporting SSRS RDL and RDLC reports.
Let’s get started!
Prerequisites
Before getting started, ensure your development environment includes the following:
Visual Studio 2022 with the ASP.NET and web development workload.
Create anASP.NETCore .NET 6 application
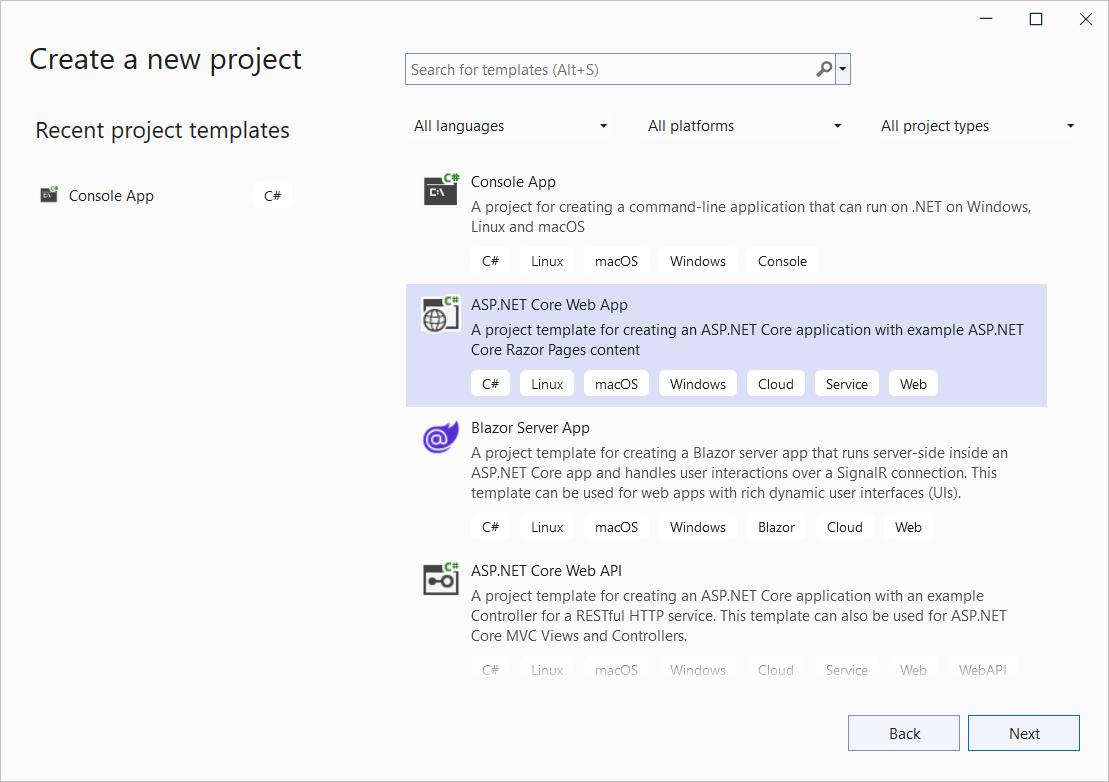
- Open Visual Studio 2022 and click Create a new project.

Create a new project.
2. Choose the ASP.NET Core Web App and click Next.

Create an ASP.NET Core web app.
If this template is unavailable, refer to this link to configure the system environment.
3. Provide a project name and then click Create.
4. Ensure that the .NET 6.0 version is selected and click Create. Your ASP.NET Core web app will be created and loaded in Visual Studio.

Choose .NET 6.0 as the framework.
Install the NuGet packages
To get the tag helpers to create a client-side report viewer component, you need to install the package BoldReports.AspNet.Core. Also install the package BoldReports.Net.Core that contains APIs to process the report viewer file and data actions.
Follow these steps to install the NuGet packages:
In the Solution Explorer tab, right-click the project or solution and choose Manage NuGet Packages.
In the browser tab, search for the BoldReports.AspNet.Core package and install it in your ASP.NET Core application. Similarly, install the package BoldReports.Net.Core.

Installing the Bold Reports ASP.NET Core Reporting NuGet Package.
Refer to scripts and CSS
Next, reference the following online CDN links in the _Layout.cshtml file within the head tag. Also, the Report Viewer scripts and styles can be added into your application by installing the BoldReports.JavaScript NuGet package.
<link href="https://cdn.boldreports.com/4.2.87/content/material/bold.reports.all.min.css" rel="stylesheet" />
<script src="https://cdn.boldreports.com/external/jquery-1.10.2.min.js" type="text/javascript"></script>
<!--Render the gauge item. Add this script only if your report contains the gauge report item. -->
<script src="https://cdn.boldreports.com/4.2.87/scripts/common/ej2-base.min.js"></script>
<script src="https://cdn.boldreports.com/4.2.87/scripts/common/ej2-data.min.js"></script>
<script src="https://cdn.boldreports.com/4.2.87/scripts/common/ej2-pdf-export.min.js"></script>
<script src="https://cdn.boldreports.com/4.2.87/scripts/common/ej2-svg-base.min.js"></script>
<script src="https://cdn.boldreports.com/4.2.87/scripts/data-visualization/ej2-lineargauge.min.js"></script>
<script src="https://cdn.boldreports.com/4.2.87/scripts/data-visualization/ej2-circulargauge.min.js"></script>
<!--Render the map item. Add this script only if your report contains the map report item.-->
<script src="https://cdn.boldreports.com/4.2.87/scripts/data-visualization/ej2-maps.min.js"></script>
<script src="https://cdn.boldreports.com/4.2.87/scripts/common/bold.reports.common.min.js"></script>
<script src="https://cdn.boldreports.com/4.2.87/scripts/common/bold.reports.widgets.min.js"></script>
<!--Render the chart item. Add this script only if your report contains the chart report item.-->
<script src="https://cdn.boldreports.com/4.2.87/scripts/data-visualization/ej.chart.min.js"></script>
<!-- Report Viewer component script-->
<script src="https://cdn.boldreports.com/4.2.87/scripts/bold.report-viewer.min.js"></script>
Since I have added the jQuery file to render the Report Viewer, remove the existing reference to jQuery, which has already been generated along with the project template.
@*<script src="~/lib/jquery/dist/jquery.min.js"></script>*@
Define tag helper
To initialize the Report Viewer component with the support of a tag helper, define the following tag helper in the ~/Pages/_ViewImports.cshtml file.
@using BoldReports.TagHelpers
@addTagHelper *, BoldReports.AspNet.Core
Configure script manager
To manage the scripts related to reporting, add the script manager tag at the end of the body tag in the ~/Pages/Shared/_Layout.cshtml page.
<body>
...
@await RenderSectionAsync("Scripts", required: false)
<!-- Bold Reports script manager -->
<bold-script-manager></bold-script-manager>
</body>
InitializeASP.NETCore Report Viewer
Open the Index.cshtml page.
Remove the existing code and add the following code.
<div style="min-height: 600px;width: 100%;">
<bold-report-viewer id="viewer"></bold-report-viewer>
</div>
Add already created reports
Create a Resources folder in the wwwroot folder in your application to store the RDL reports.
Download the sales-order-detail.rdl file from here. For more sample reports, refer to the samples and demos section.
Extract the compressed file and paste the sales-order-detail.rdl file to the Resources folder.
Setting up the web API service for theASP.NETCore Report Viewer
Next, you need to create a Web API controller to process the SSRS RDL and RDLC report files:
Right-click the project file; in the context menu, select Add > New Item
In the Add New Item dialog, select API controller – Empty
Name it ReportViewerController.cs and then click Add.
In the ReportViewerController class, implement the IReportController interface from the namespace BoldReports.Web.ReportViewer. The IReportController interface’s implementation is required for processing the reports and for handling requests from the Report Viewer.
Set the Route attribute for the ReportViewerController class.
[Route("api/[controller]/[action]")]
public class ReportViewerController : Controller, IReportController
{ …
6. Within the ReportViewerController class, replace the template code with the following code.
public class ReportViewerController : Controller, IReportController
{
// Report Viewer requires a memory cache to store the information of consecutive client requests
//and have the rendered Report Viewer information in the server.
private Microsoft.Extensions.Caching.Memory.IMemoryCache _cache;
// IWebHostEnvironment used with sample to get the application data from wwwroot.
private Microsoft.AspNetCore.Hosting.IWebHostEnvironment _hostingEnvironment;
// Post action to process the report from server-based JSON parameters and send the result back to the client.
public ReportViewerController(Microsoft.Extensions.Caching.Memory.IMemoryCache memoryCache,
Microsoft.AspNetCore.Hosting.IWebHostEnvironment hostingEnvironment)
{
_cache = memoryCache;
_hostingEnvironment = hostingEnvironment;
}
// Post action to process the report from server-based JSON parameters and send the result back to the client.
[HttpPost]
public object PostReportAction([FromBody] Dictionary<string, object> jsonArray)
{
//Contains helper methods that help process a Post or Get request from the Report Viewer control and return the response to the Report Viewer control.
return ReportHelper.ProcessReport(jsonArray, this, this._cache);
}
// Method will be called to initialize the report information to load the report with ReportHelper for processing.
[NonAction]
public void OnInitReportOptions(ReportViewerOptions reportOption)
{
string basePath = _hostingEnvironment.WebRootPath;
// Here, we have loaded the sales-order-detail.rdl report from the application folder wwwroot\Resources. The sales-order-detail.rdl file should be in the wwwroot\Resources application folder.
FileStream inputStream = new FileStream(basePath
+ "\\Resources\\" + reportOption.ReportModel.ReportPath,
FileMode.Open, FileAccess.Read);
MemoryStream reportStream = new MemoryStream();
inputStream.CopyTo(reportStream);
reportStream.Position = 0;
inputStream.Close();
reportOption.ReportModel.Stream = reportStream;
}
// Method will be called when report is loaded internally to start to layout process with ReportHelper.
[NonAction]
public void OnReportLoaded(ReportViewerOptions reportOption)
{
}
//Get action for getting resources from the report.
[ActionName("GetResource")]
[AcceptVerbs("GET")]
// Method will be called from Report Viewer client to get the image src for the Image report item.
public object GetResource(ReportResource resource)
{
return ReportHelper.GetResource(resource, this, _cache);
}
[HttpPost]
public object PostFormReportAction()
{
return ReportHelper.ProcessReport(null, this, _cache);
}
}
7. The default ASP.NET Core Razor pages template (web application) does not have MVC configuration to use the web API. So, we need to add MVC options with App and Services. To do so, in the Program.cs file, add the following code.
builder.Services.AddRazorPages()
.AddMvcOptions(option => option.EnableEndpointRouting = false);
Call the app object’s UseMvc method immediately after app.UseRouting(), as shown in the following code.
....
....
app.UseRouting();
app.UseMvc();
....
....
Configuring the report path and service URL for theASP.NETCore Report Viewer
To render the reports in the application, you need to provide the report’s path and the report service you created to the Report Viewer component.
To do so, open the Index.cshtml page.
Set the report-path and report-service-url properties of the Report Viewer component, as in the following code. Remember that we already added the sales-order-detail.rdl report in the Resources folder in the application.
<div style="min-height: 600px;width: 100%;">
<bold-report-viewer id="viewer"
report-path="sales-order-detail.rdl"
report-service-url="/api/ReportViewer">
</bold-report-viewer>
</div>
That’s it! Now, you have configured all the necessary settings to run the ASP.NET Core .NET 6 application and display the RDL report.
Run the .NET 6 application
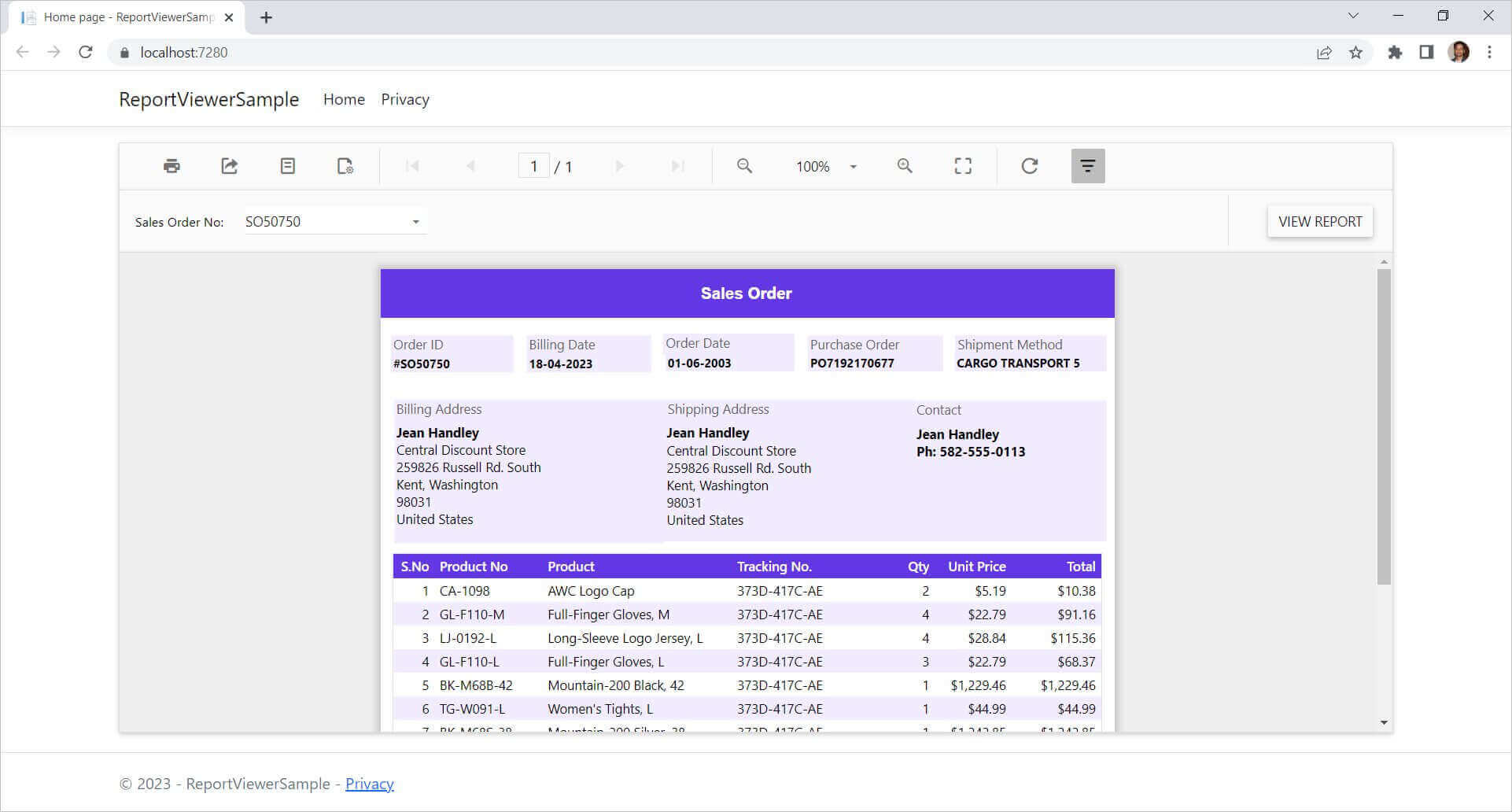
Build and run the application to view the report output in the Report Viewer as displayed in the following image.

The ASP.NET Core Report Viewer in a .NET 6 app
Conclusion
I hope this blog provided sufficient guidance for integrating the Report Viewer component into a.NET 6 application. To explore more about the Report Viewer for ASP.NET Core and use report items in it, look through our documentation site. To experience the features live, please check out our demo samples and solutions.
If you have any questions, please post them in the comments section. You can also contact us through our contact page, or if you already have an account, you can log in to ask your support question.
Bold Reports now offers a 15-day free trial without any credit card information required. We welcome you to start a free trial and experience Bold Reports for yourself. Try it and let us know what you think!
Catch us on our official Twitter, Facebook, and LinkedIn pages for info about upcoming releases.
